JSONata Playground
JSONata Playground is a website that allows you to play around with JSONata in a REPL-like environment. You can learn more about the JSONata Playground by reading this launch blog post.
Embedding the JSONata Playground into a website
Good to know
The code snippet used for embedding the JSONata Playground website in an iframe will render the panels using a horizontal layout no matter the width of the parent site container.
Guide
-
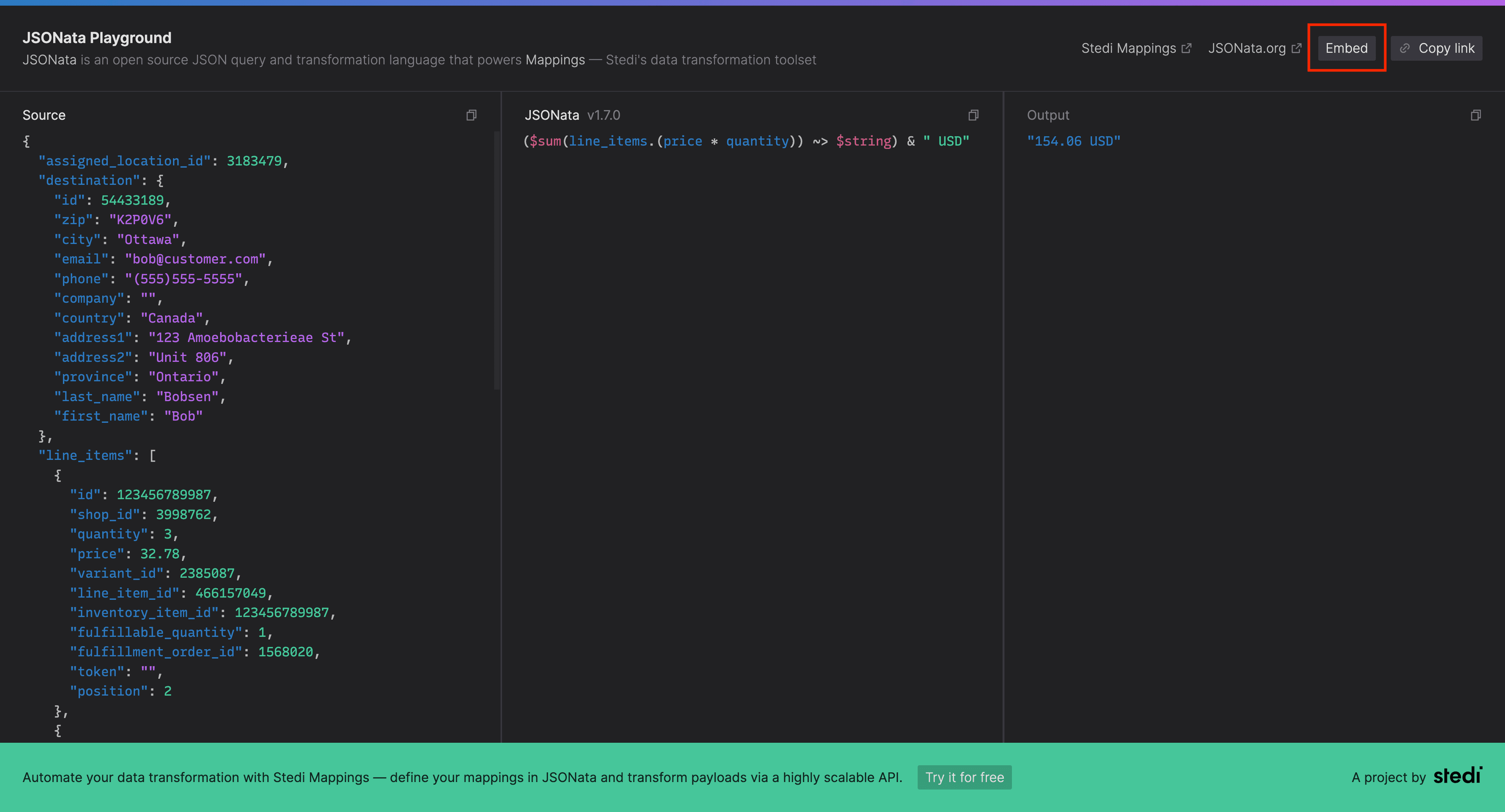
Navigate to the JSONata Playground website.
-
(Optional): change the contents of the Source/JSONata panels.
-
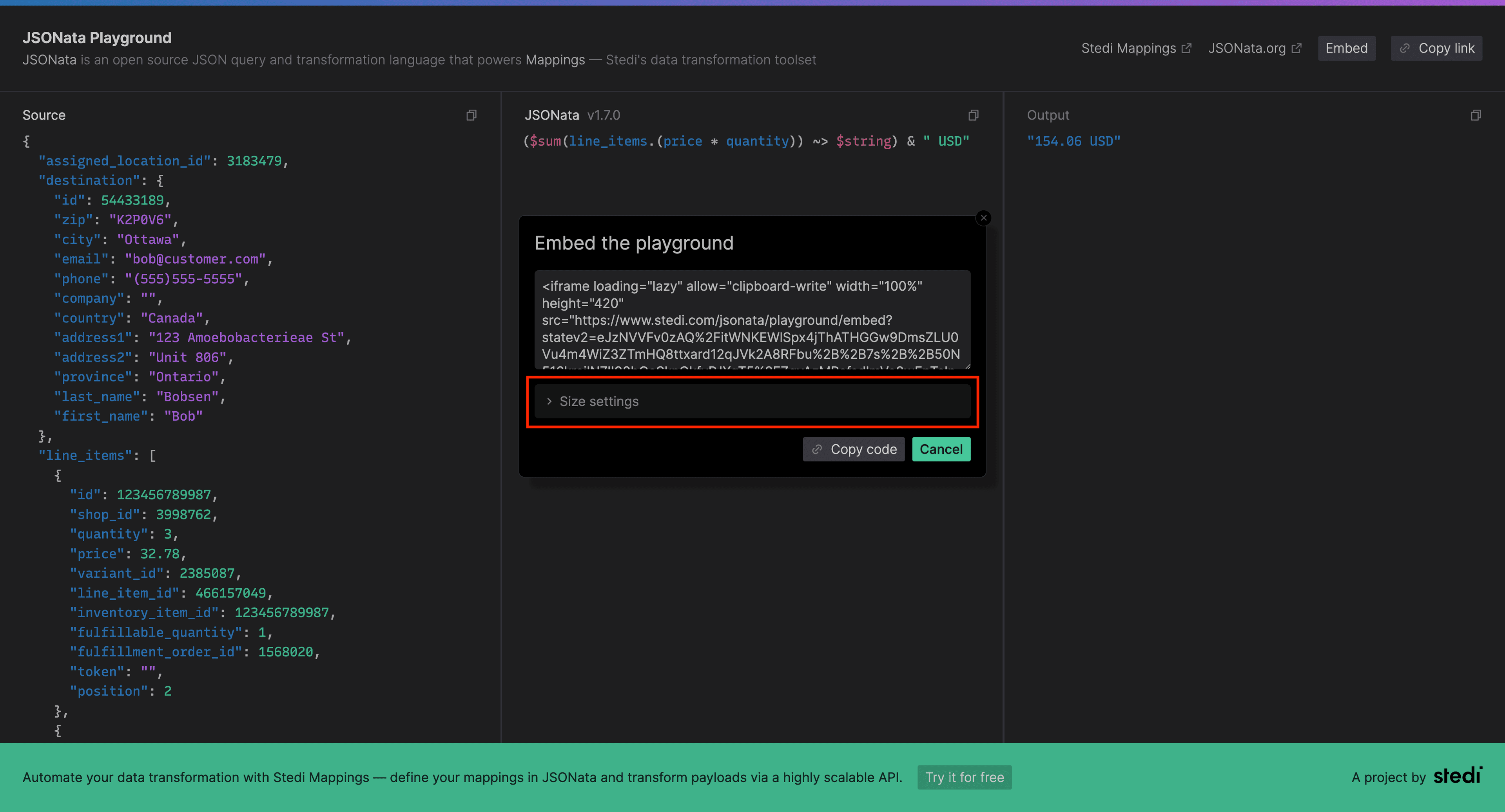
Click on the "Embed" button.

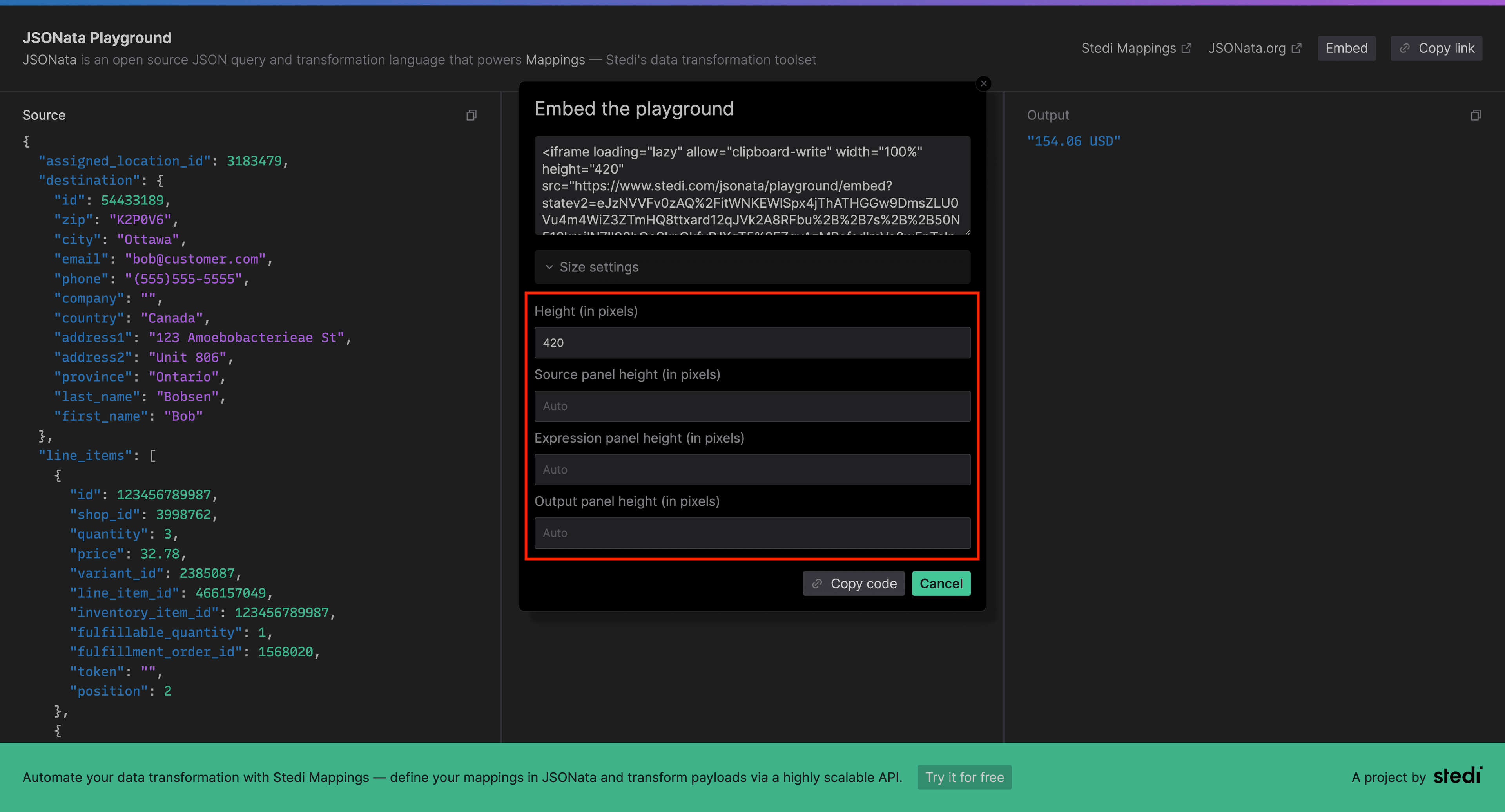
- (Optional): Click on the "Size settings" button to modify the heights of the individual panels and the total height of the embedded widget.

4.1. Specify the total height (required) and, optionally, each individual panel height. Feel free to experiment with different height values to ensure the widget displays correctly where it is embedded.

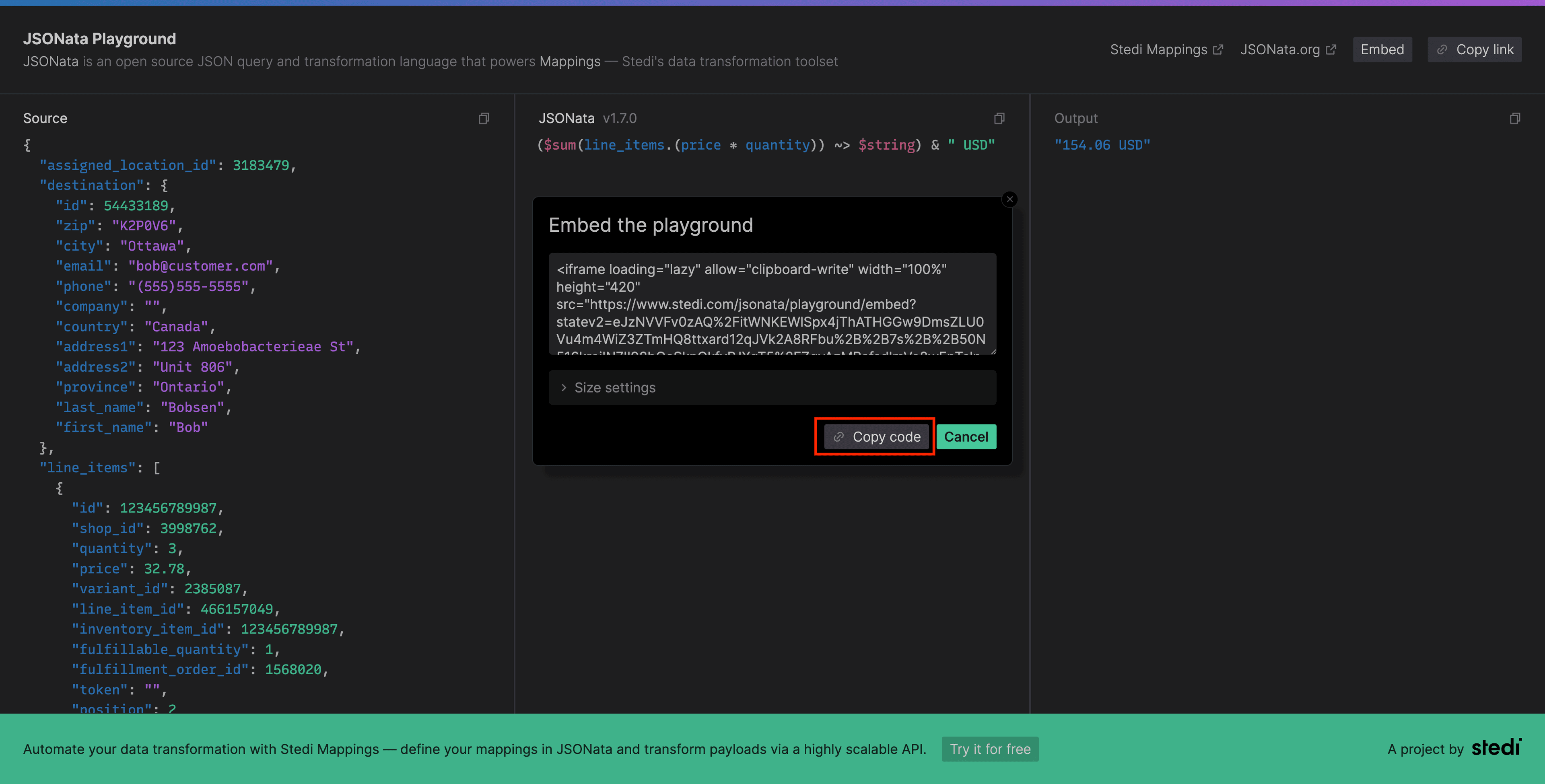
- Click on the "Copy code" button.

- Paste the copied code snippet where you would like to embed the JSONata Playground.